Info
Desain HTML5 dan CSS3 Dengan Google Web Designer
Pernah tidak merasa kesulitan ketika harus mendesain menggunakan HTML5 di padukan dengan CSS3?? Sebagai seseorang yang sudah berkecimpung menguasai coding seperti ini mungkin tidak kesulitan.
Bagaimana dengan kita yang baru belajar di dunia HTML dan CSS? Pasti merasa kesulitan apalagi dengan versi HTML5 dan CSS3 yang masih di bilang cukup baru.
Dengan software buatan google yang dinamai Google Web Designer bisa membantu kita dalam mendesain sebuah susunan HTML5 dan CSS3 dengan begitu mudah dan cepat.
Kita bisa membuat Canvas HTML5, Animasi CSS3, dan sebagainya. Untuk tampilannya hampir mirip dengan Adobe Photoshop, sehingga hal ini tidak asing bagi yang pernah menggunakan Photoshop.
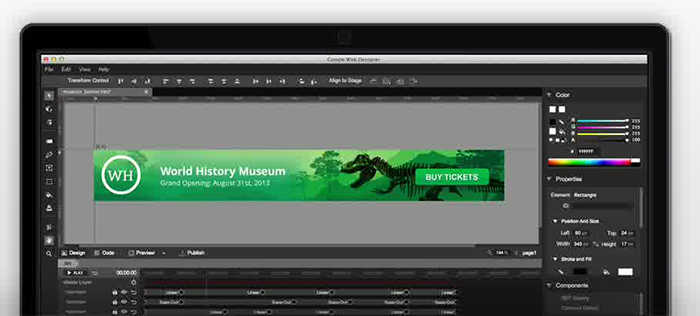
Tampilan Google Web Designer
Google Web Designer ini juga menawarkan kemudahan dalam membuat sebuah animasi dengan menu Insert Keyframes dan pilih efek animasi CSS3 yang bisa di custom sendiri. Namun, software ini lebih di fokuskan pada pembuatan banner animasi dengan menggunakan HTML5 dan CSS3. Sehingga tidak ada lagi banner yang meggunakan flash untuk membuat banner animasi.
Itu menunjukkan bahwa HTML5 & CSS3 dapat meminimalisir penggunaan flash pada website/blog kita, sehingga otomatis loading blog akan lebih cepat.
Google Web Designer saat ini hanya mendukung sistem operasi Mac 10.7.x or later, Win 7 or later, Linux (Debian/Ubuntu/Fedora/openSUSE). Dan tentunya produk Google ini bisa kita download gratis di http://www.google.com/webdesigner.
Untuk cara penggunaannya saya belum bisa menjelaskan, nanti kalau saya sudah mendownload akan saya bagikan cara penggunaannya. Untuk sementara waktu bisa menonton tutorialnya di youtube yang dibuat oleh Google Web Designer di http://www.youtube.com/user/GoogleWebDesigner.
Sumber: nurulimam.com











Posting Komentar
Berkomentarlah dengan Bijaksana, spamming tidak akan pernah di publish